Web Wish 22: Flex-Wrap Balance
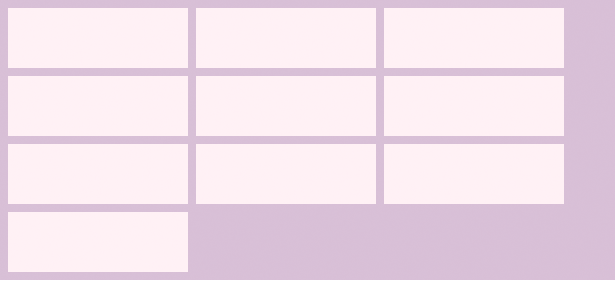
When using flexbox to layout items in multiple rows, you easily end up with only one or a few items on the last row. All the remaining space is distributed to the last row.

If you're also using flex: auto on the items to make them fill the entire row,
the items on that last row can end up awkwardly large.

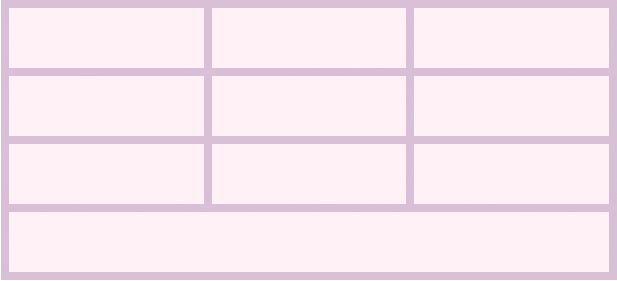
What if we could control this, similarly to how we control text wrapping with text-wrap: balance?
Then we could ensure a more even balancing, and that the last row does not end up with a single item.

But, there's room to improve!
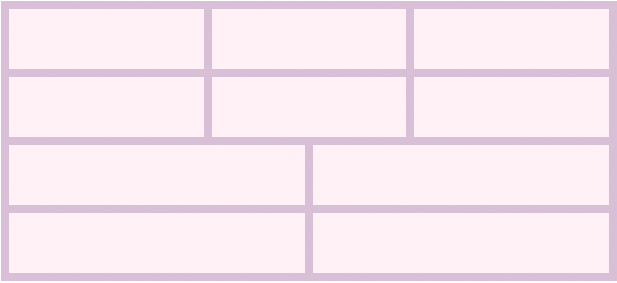
A normal pattern is to give the first items in a layout some extra focus. What if we could control how the wrapping algorithm distribute the extra space? Then we could control whether the remaining space would be distributed towards the start or the end of the cross axis.

This would help immensely when setting up a product page or an image gallery.
For Christmas, I'm hoping the CSS working group will resolve to specify flex-wrap balancing.
Relevant issues and PRs: